Artikel | Der Editor im Detail | Tabellen

Die Tabellen sind ein Bestandteil des Editors
Die vollständige Beschreibung des Editors finden Sie hier.
Der Einsatz von Tabellen | Einführung

Tabellen sind ein Powertool, um Inhalte strukturiert und übersichtlich zu formatieren. Dies betrifft Ergebnislisten ebenso wie die Strukturierung von Inhalten zur Gestaltung von Websites. Sie finden das Tabellenwerkzeug im Editor Ihrer Artikelbearbeitung.
Wir beschreiben hier die wichtigsten Grundlagen. Wenn Sie sich darüber hinausgehend mit Tabellen befassen möchten, empfehlen wir die Dokumentation des SELFHTML e.V. oder die deutsche Übersetzung der W3C-Empfehlung.
Eine Tabelle einfügen
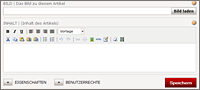
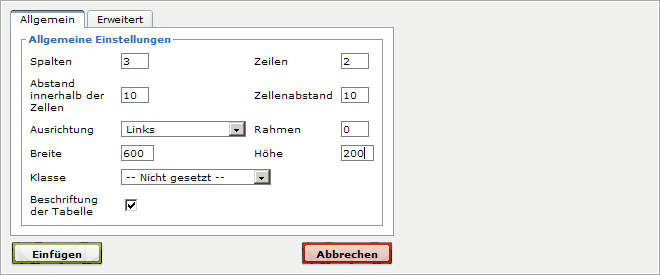
Klicken Sie im Editor auf das Tabellen-Icon, um folgendes Dialogfenster zu öffnen (das wir zur Erläuterung bereits mit Werten befüllt haben):

Wichtig für die Definition einer Tabelle sind vor allem folgende Angaben: die Anzahl der Zeilen und Spalten, die Zellenabstände, die Ausrichtung der Inhalte, den Rahmen, die Höhe und Breite sowie die Beschriftung der Tabelle. Die Beschreibung im Detail:
Spalten und Zeilen
Die Anzahl der Spalten und Zeilen definiert, wieviele Zellen Ihnen in Ihrer Tabelle zur Verfügung stehen. Spalten verlaufen von oben nach unten, Zeilen von links nach rechts. Im Beispiel sehen wir 3 Spalten und 2 Zeilen die 3 * 2 = 6 Zellen definieren.
Die Zellenabstände
Bei den Zellenabständen unterscheiden wir den Zelleninnenabstand (Cellpadding) und den Zellenabstand (Cellspacing) - eine ausführliche Beschreibung hierzu finden Sie beim SELFHTML e.V..
Die Ausrichtung
Mit der Ausrichtung definieren Sie wie der Zelleninhalt plaziert wird - linksbündig, mittig zentriert oder rechtsbündig.
Der Rahmen
Mithilfe eines numerischen Wertes (hier: "0") definieren Sie die Stärke des Tabellenrahmen in Pixeln. "0" bedeutet kein Rahmen.
Die Breite und Höhe
Mithilfe von absoluten Werten ( hier: "600" / "200") definieren Sie die Tabellenbreite und -höhe in Pixeln. Mit Hilfe von relativen Werten in Prozentangaben (Beispiel: "100%") definieren Sie die Tabellenbreite relativ zur Größe des Inhaltsbereiches.
Die Beschriftung
Mit Hilfe der Beschriftung geben Sie Ihrer Tabelle eine Überschrift.
---
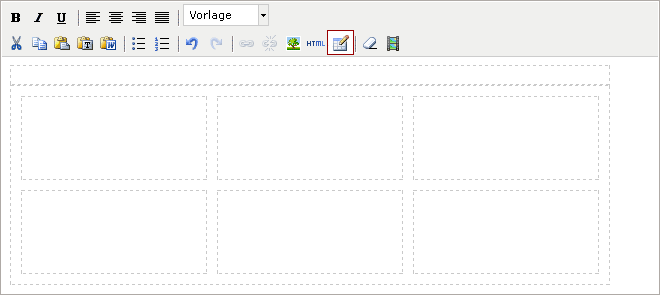
Klicken Sie im Dialogfenster "Allgemeine Einstellungen" auf einfügen- in unserem Beispiel erscheint dann folgende Tabelle im Editor.

Eine Tabelle bearbeiten
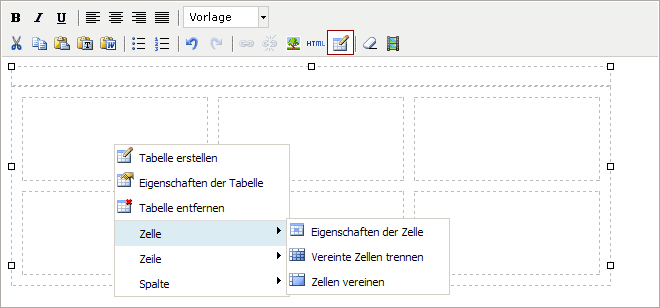
Wie man eine Tabelle mit dem Editor bearbeitet und mit Inhalten befüllt, erfahren Sie hier: Klicken Sie mit der rechten Maustaste in die Zelle, die Sie bearbeiten möchten. Ein weiteres Menü wird aktiviert.

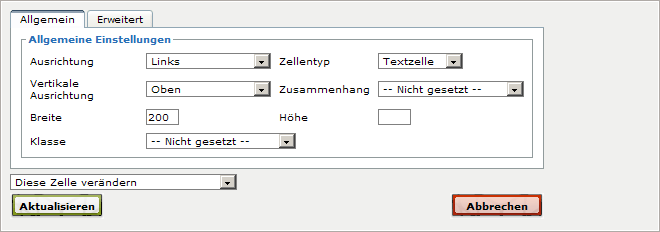
Nach einem Klick auf "Eigenschaften der Zelle", öffnet sich folgendes Dialogfenster:

Jede der 3 Spalten in unserem Beispiel wird mit einer Breite von 600 / 3 = 200 Pixel dargestellt - hier haben Sie nun die Möglichkeit, jeder Spalte eine individuelle Breite zuzuweisen.
Ausrichtung
Mit der Ausrichtung wird definiert, wie der Zelleninhalt plaziert wird - linksbündig, mittig zentriert oder rechtsbündig.
Vertikale Ausrichtung
Mit der vertikalen Ausrichtung wird definiert, wie der Zelleninhalt in der Vertikalen plaziert wird - , oben beginnend, zentriert und unten beginnend.
Breite und Höhe
Mit der Breite und Höhe verändern sich die Spaltenbreiten. Sie können hier mit absoluten Werten (Beispiel "200" (Pixel)) oder relativen Werten (Beispiel "33%") arbeiten.
Zeilen löschen
Cursor in der Zeile platzieren, die gelöschen werden soll und rechte Maustaste drücken. Zeile auswählen. Löschen auswählen. Fertig.
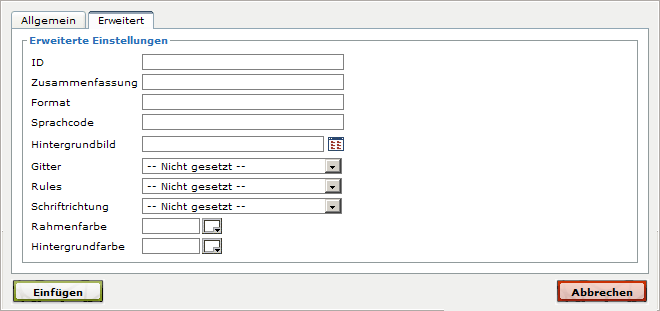
Erweiterte Funktionen
Die meisten der erweiterten Funktionen werden nie benötigt, aus diesem Grund wollen wir lediglich auf einige grundlegende Funktionen eingehen.

Rahmenfarbe
Die Rahmenfarbe definiert die Farbe des Rahmens der Tabelle, vorausgesetzt, der Rahmen hat nicht der Wert "0", was für schönes Layout oftmals notwendig ist.
Hintergrundfarbe
Mit der Hintergrundfarbe der Tabelle und einzelner Zellen können Informationen hervorgehoben werden. Für die Vermittlung von Information sind bunte Hintergründe für Tabellen unserer Erfahrung nach nicht geeignet - aus diesem Grund empfehlen wir, Hintergrundfarben dezent mit Fingerspitzengefühl zu verwenden und auf einen guten Kontrast von Textfarbe und Hintergrundfarbe zu achten.
Medien-Cockpit
Funktionen
Hier finden Sie Informationen, wie Sie Funktionen einfach in Ihre Homepage integrieren !
Datenverwaltung
Dateien und Bilder verwalten Sie einfach und effizient mit dem Datenmax
Editor
Artikel und Texte schreiben Sie mit dem Editor
Die ersten Schritte
Seiten erstellen, bearbeiten oder löschen
Sie erstellen, ändern oder löschen Seiten, indem Sie "Website Verwalten" anwählen und dort zu dem Reiter Seitenstruktur wechseln.
Artikel erstellen, bearbeiten oder löschen
Sie können Artikel erstellen, ändern oder löschen über die Artikel-Werkzeugleiste. Alle Artikel werden in der Artikelverwaltung gespeichert.
Design verändern
Sie können jederzeit das gewählte Farbmodell, den Schrifttyp oder die Hauptgrafik ändern, über den Reiter 'Design' im Verwaltungsmodus.
Benutzer hinzufügen
Sie können weitere Benutzer hinzufügen und Rollen und Rechte vergeben über den Reiter Benutzer.